In high school I built underglow for my computer desk that was essentially a fancy low-pass filter. Audio from my computer was fed through a simple RC low-pass filter, amplified, and sent to a set of blue LEDs. Unfortunately, the single transistor used to drive the LEDs was over-stressed (bad design) and burnt out. I could have made a newer and better PCB to drive the old LEDs, but I figured it was time for an upgrade since I've learned a lot more about electrical engineering, embedded system programming, and signal processing since high school (thanks engineering degree).

A strip of WS2812b LEDs taped to the wall. These were a quick test to see how the LEDs would look compared to my old underglow setup.
First thing I decided was to go digital instead of analog like the old visualizer (the use of a microprocessor lets me get a lot more creative without redesigning everything anytime I want to make a change). I noticed over the last few years the WS2812b individually addressable RGB LED has become the go-to for cool LED projects. The LEDs typically come soldered to flexible strips which can be cut to length. RGB data is passed from LED to LED, so the number of LEDs driven by one microprocessor can be huge. My initial plan was to just remake my original underglow setup with a few strips of the WS2812b LEDs, however I figured that wouldn't take advantage of the LEDs being individually addressable. In the middle of thinking about what to build I found a plugin for my computer's keyboard (it has individually addressable LEDs in the keys) that transformed the keyboard into a music visualizer. It displays the frequency components of the music. With the new inspiration I started to look at "going big or going home" for the new music visualizer.

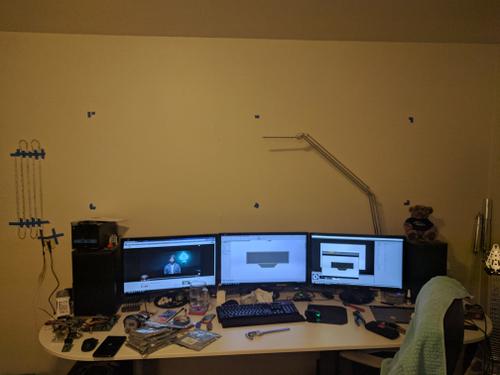
Tape outline for the visualizer above my desk. This is where I first realized how big this project was going to become.
I started with some blue tape and a tape measure and started figuring out how big my wall mounted visualizer would need to be. As usual the size kept creeping up until I settled on an aspect ratio of 4:1 (left and right speakers each get their own visualizer channel with a 2:1 aspect ratio). To make the visualizer match with my computer setup it needed to be as wide as my monitors (all 3 of them) and the speakers. I ended up with a display area that is 2m wide and 0.5m tall. Strips with various LED densities can be found cheaply on ebay. I decided on the 30 LEDs per meter density. The strips are sold in 5m rolls. I discovered that the rolls were actually made from soldered together 0.5m long segments (no cutting or splicing required if the strips are only 0.5m long). The visualizer would be 15 LEDs tall, and 60 LEDs wide. This also works out to an even number of 6 rolls.

Full frame layout including the board for mounting the LED strips. Any warpage in the plywood was flattened after screwing the frame together.
One annoying challenge to the project... I had to make everything with hand tools (drill, jigsaw, file, etc...). I didn't have access to any machine shop, so I had to go manual. I ended up settling on a wooden frame instead of my typical metal construction. Wood ended up being cheaper, easier to source, and easier to work with than metal. I had access to a miter saw, so I cut all of the main bars with that. The plywood was all cut with my jigsaw in my living room. All of the LEDs mount to a single plywood board, which can be removed from the frame with a few screws.

LED panel with all strips mounted. Gaffers tape was used to make sure the strips stuck to the board.
The visualizer has a grid of 900 LEDs (60 strips of 15 LEDs). A major challenge was mounting these strips to the frame. I used a black stain on the wood to avoid contrasting with the LEDs. The stain unfortunately changed the texture of the plywood enough to cause adhesion issues for the LED strips. Each LED strip is adhesive backed, however I found the strips would peel off on their own. I added a large amount of gaffers tape to the visualizer to help it hold down. I figured this tape would hold well since it's meant to adhere to carpet.
I was wrong... Gaffers tape did not stay adhered to the wood. Instead it pulled the strips into a tangled adhesive mess. It took me hours to separate each strip from the adhesive roll. This was after attempting to wire some of the strips, so I had to be extra careful to not tear a solder pad off of the strip. I later determined the stain had significantly roughened the surface of the wood. A little bit of sanding and the panel was super smooth, allowing the adhesive to actually stick.

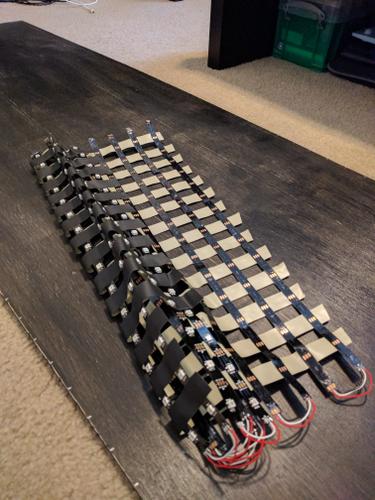
LED panel with all strips re-mounted and wired. Power is delivered in parallel, while signal is propagated in series.
All of the LEDs remounted and stuck to the freshly sanded board really well. I also added some gaffers tape to the outer segments to make sure a single poorly adhered strip wouldn't cause the array to fail. I also finished the wiring for the strips. This is where the numbers got a bit scary for me. Each LED is small and doesn't put out an enormous amount of light. At full brightness on each channel (full bright white light) one of the WS2812b LEDs draws about 60mA at 5V. Easy right? Well... I have a grid of 900 LEDs... A little math now tells me my peak current is more than 50A. That's a lot of current. It's also at 5V, so now I need to worry about voltage drops which could cause LEDs to be dimmer than expected. This means I need to more or less run each strip in parallel with a massive 5V power supply (another quality ebay find). Every other strip is fed 5V in parallel from the power supply. Adjacent strips are paired and put in series for power. This is equivalent to driving 30 LED (1m) strips off a single 5V supply. I only used PTFE (Teflon) insulated wire. It doesn't melt during soldering and can handle higher amperage compared to wire with other insulation types. It was also much more annoying to strip compared to the usual types of wire I use.
The rest of the assembly was easy and everything worked first try. The 900 LEDs put a strain on the processor. The signal requires accurate timing of the high frequency pulses used to transmit the RGB brightness for each LED. I originally looked at using an Arduino since there are nice libraries for driving the WS2812b LEDs already written, but I concluded the Arduino just didn't have enough juice to drive that many LEDs and deal with running an FFT on two channels of audio. Then I came across the Teensy. This uses a significantly more juiced up processor than a typical Arduino. In addition, it has tons of hardware that can lift the difficulty of driving the LEDs from the actual processor. There was a prebuilt library (and breakout board) for the teensy to drive 8 strips of WS2812b LEDs in parallel using the processors DMA (direct memory access) and hardware PWM modules. I also found prebuilt libraries for sampling the audio and running FFTs on the data. These libraries also took advantage of the hardware built into the Teensy's chip to reduce the load and allow more things to be done in parallel on the processor.
I finally got to test out the full rainbow effect on the visualizer. I set it on top of my speakers and tipped it against the wall. I'll mount it to the wall later (and make it centered on the desk). I still have a few minor details left to complete the visualizer. I still need to add a diffuser to the board, so the led strips and wires are completely hidden. I also need to cover the power supply and other electronics so there is no way to touch the live lines from the wall power. Eventually I'm going to add some bonus features like games on the board (4 player Tetris, snake, pong, helicopter, Pacman, etc..). Since it's so easy to reprogram the processor I can also add new and more interesting visualizers as well.
This might be my favorite project so far. It wasn't the most work or the most complicated. It isn't the highest power output or the most dangerous. However, it is the most aesthetically pleasing. Sometimes I just want to see music and this is a great way to relax and enjoy another aspect of my favorite songs. I might also have to pick up DJing in my free time to share the fun!
* Project Update *
As usual the project ended up staying in the "minimum viable product (MVP)" stage for a much longer time than it should have. After more than two years I finally decided to tackle the wall mounting, diffuser, and electronics cover...

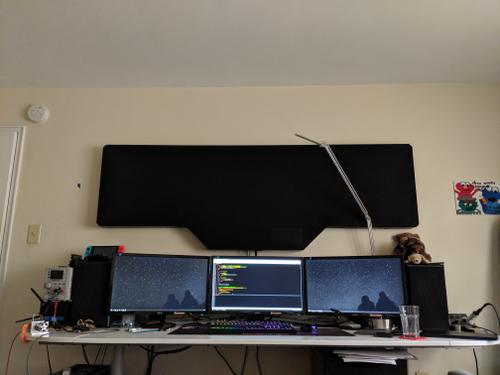
Completed diffuser frame. Thin cloth lets almost all light through, while hiding the internal components from view.
My original plan for the diffuser was to use a thin sheet of tinted polycarbonate, but I didn't have a good source for the material or a good way to mount it to the main visualizer frame. I ended up taking inspiration from my speakers. My speakers have a thin cloth grill stretched over a wooden frame. If you hold the grill up to light it's nearly transparent, but when the grill is mounted to the speaker it completely hides the speaker components. The thin cloth is also able to pass air through. This ensures the power supply is able to get adequate air flow, which would otherwise be blocked by a sheet of polycarbonate.
The frame was built from small strips of wood, cut to match the perimeter of the visualizers frame. Corner connections between the strips of wood were made using 3D printed plates. These plates were attached to the frame by staples. I didn't have the patience to wait for glue to dry and I wanted to have the option to move components after a mistake, so staples were the best option. The cloth was also mounted to the frame with staples. Velcro was added to all of the frame components and is used to fasten the diffuser to the visualizer frame.
I also mounted the visualizer to the wall. I 3D printed a set of hooks, and mounted them to studs in the wall (the final assembly is around 30 pounds and had to be mounted to the studs). The final assembly is very clean, and I'm very happy with the clean and finished look. The cloth hides the internal components and even matches the aesthetic of my speakers.